安裝步驟如下:
sudo apt-get update
sudo apt-get upgrade
一、安裝Apache
sudo apt-get install apache2
之後輸入網址會出現 "Apache2 Default Page"
sudo a2enmod rewrite #若有需要,自行開啟mod_rewrite
sudo a2enmod proxy_http #若有需要,自行開啟proxy_http
sudo a2enmod proxy_balancer #若有需要,自行開啟proxy_balancer
二、安裝php
sudo apt-get install php8.1 # 可以用 php-v 查看一下php版本
sudo apt-get install php8.1-mysql
sudo apt-get install php-curl
sudo service apache2 restart
三、安裝Mysql
sudo apt-get install mysql-server
安裝完可以登入mysql看看
sudo mysql -u root -p
登入後,看一下資料庫:
show databases;
四、安裝Phpmyadmin
sudo apt-get install phpmyadmin php-mbstring #過程中會出現一系列設定,按步驟設定即可
(預設安裝目錄為/usr/share/phpmyadmin)
phpmyadmin預設路徑是/usr/share/phpmyadmin,所以可以做個軟連結,讓我們可以直接在網址打manage.admin.domain-name.com:
cd /srv
ln -s /usr/share/phpmyadmin admin
上述設定完之後再到 /etc/apache2/sites-available/ 將 manage.admin.domain-name.com 的路徑指向 /srv/admin。
<VirtualHost *:80>
ServerName manage.admin.domain-name.com
DocumentRoot /srv/admin/
<Directory /srv/admin>
Options Indexes FollowSymLinks MultiViews
AllowOverride ALL
require all granted
# Require all denied
# Require ip 111.222.333.444
</Directory>
</VirtualHost>
另外 /etc/apache2/sites-enable/ 也需要設定軟連結指向 /etc/apache2/sites-available/ 中的 conf 檔案。
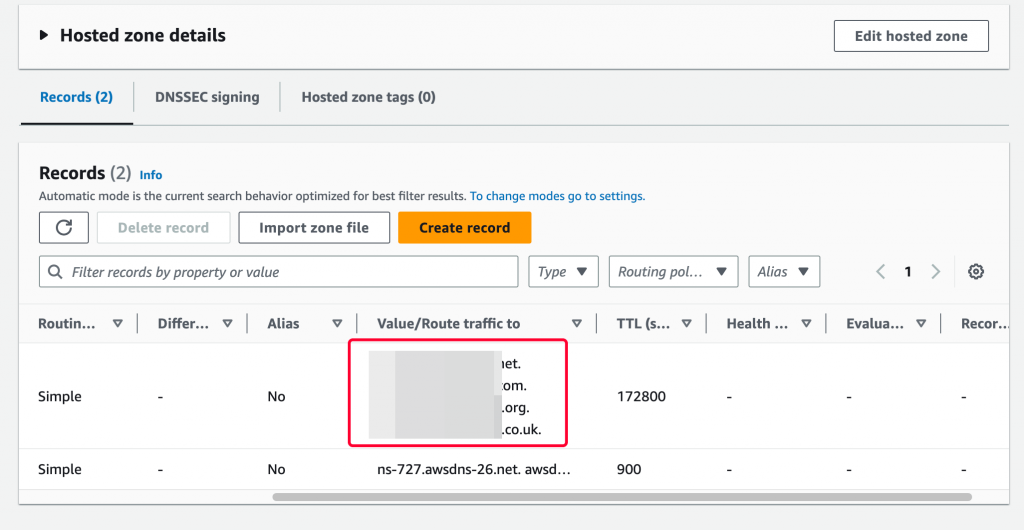
當然 Route 53 那邊也需要設定一筆 manage.admin.domain-name.com: 的 A record。
設定好之後重啟 apache2,在網址打 manage.admin.domain-name.com 即可登入phpmyadmin
Ubuntu 20.04 / 22.04 安裝Phpmyadmin,會有無法透過phpmyadmin來登入root的問題,可以參考下面文章解決:
解決Ubuntu 18.04 以上,安裝mysql之後不能用phpmyadmin登入root問題